در دنیای دیجیتال امروز، ارتباطات آنلاین به یکی از نیازهای اساسی کاربران و کسب وکارها تبدیل شده است. WebRTC به عنوان یک فناوری متن باز، امکان برقراری ارتباطات صوتی، تصویری و ارسال داده ها را بدون نیاز به نصب افزونه های اضافی فراهم می کند. در این مقاله، به بررسی این فناوری ، معماری، کاربردها، مزایا، معایب و نحوه پیاده سازی آن خواهیم پرداخت
WebRTC چیست؟
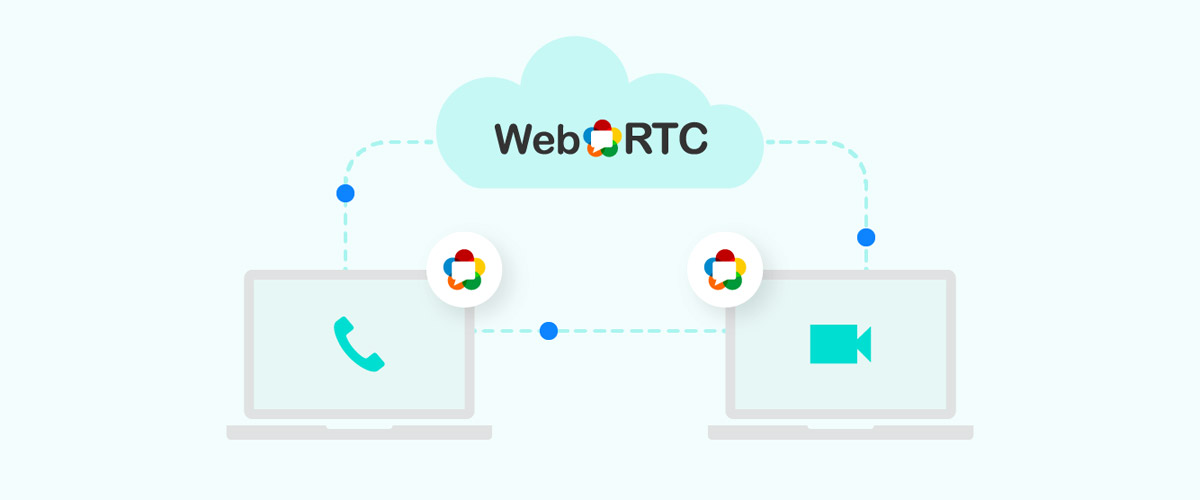
WebRTC مخفف Web Real-Time Communication است و مجموعه ای از API های جاوا اسکریپت را ارائه می دهد که به توسعه دهندگان این امکان را می دهد تا ارتباطات صوتی، تصویری و ارسال داده ها را مستقیماً در مرورگرها بدون نیاز به نرم افزارهای جانبی پیاده سازی کنند. این فناوری توسط Google توسعه داده شده و در مرورگرهای مدرن مانند Chrome، Firefox، Safari و Edge پشتیبانی می شود.
معماری WebRTC
WebRTC از سه مؤلفه اصلی تشکیل شده است:
– getUserMedia: امکان دسترسی به میکروفون و دوربین کاربر را فراهم می کند.
– RTCPeerConnection: ارتباطات نظیر به نظیر (P2P) را مدیریت می کند.
– RTCDataChannel: امکان ارسال داده های دلخواه بین کلاینت ها را فراهم می کند.
این مؤلفه ها به همراه پروتکل های امنیتی و کنترل سیگنالینگ، یک معماری قدرتمند برای برقراری ارتباطات هم زمان ایجاد می کنند.
نحوه کارکرد WebRTC
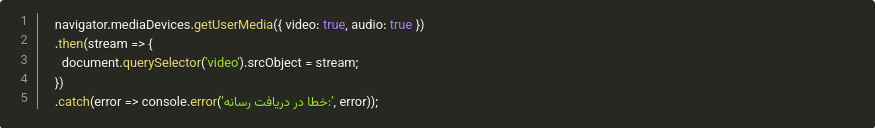
دسترسی به رسانه های کاربر
با استفاده از API getUserMedia، WebRTC می تواند به دوربین و میکروفون کاربر دسترسی داشته باشد:

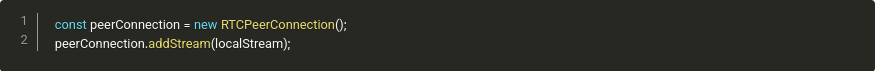
ایجاد ارتباط نظیر به نظیر
پس از دریافت رسانه، کلاینت ها نیاز دارند تا ارتباطی مستقیم با یکدیگر برقرار کنند. این کار توسط RTCPeerConnection انجام می شود.

ارسال داده ها با RTCDataChannel
برای ارسال داده های متنی یا باینری، از RTCDataChannel استفاده می شود.

پروتکل های استفاده شده در WebRTC
این فناوری از چندین پروتکل کلیدی برای ارتباطات امن و کارآمد استفاده می کند:
– STUN و TURN: برای حل مشکلات NAT Traversal و برقراری ارتباط بین کلاینت ها.
– ICE (Interactive Connectivity Establishment): برای تعیین بهترین مسیر ارتباطی بین دو کلاینت.
– DTLS و SRTP: برای رمزنگاری ارتباطات و تأمین امنیت داده ها.
کاربردهای WebRTC
– تماس های صوتی و تصویری: مانند Google Meet و Zoom.
– چت تصویری و ارسال فایل: در برنامه های پیام رسان.
– استریم زنده: در پلتفرم های پخش زنده و جلسات آنلاین.
– سیستم های کنفرانس ویدئویی: برای برگزاری جلسات از راه دور.
– کنترل از راه دور و اینترنت اشیا (IoT): ارتباط مستقیم بین دستگاه ها.
فریمورک ها و کتابخانه های WebRTC
برای تسهیل پیاده سازی WebRTC، فریمورک ها و کتابخانه های زیادی وجود دارد:
– SimpleWebRTC: پیاده سازی ساده برای ارتباطات P2P.
– PeerJS: کتابخانه ای قدرتمند برای WebRTC.
– Socket.io + WebRTC: ترکیبی از WebRTC و WebSockets برای ارتباطات سیگنالینگ.
مزایای این فناوری
– عدم نیاز به افزونه ها: کاربران می توانند بدون نصب نرم افزار اضافی ارتباط برقرار کنند.
– امنیت بالا: تمامی ارتباطات با استفاده از DTLS و SRTP رمزنگاری می شوند.
– پشتیبانی از مرورگرهای مدرن: این فناوری در تمامی مرورگرهای اصلی پشتیبانی می شود.
– کاهش تأخیر: ارتباطات P2P باعث کاهش تأخیر و افزایش کیفیت تماس ها می شود.
معایب
– عدم پشتیبانی کامل در برخی مرورگرها: برخی از نسخه های قدیمی Safari و Internet Explorer از WebRTC پشتیبانی نمی کنند.
– مشکلات NAT و فایروال: گاهی اوقات ارتباط P2P به دلیل محدودیت های NAT یا فایروال برقرار نمی شود.
– عدم کنترل کیفیت پیشرفته: برخلاف WebSockets، WebRTC کنترل کاملی روی کیفیت داده ها ندارد.
نتیجه گیری
WebRTC یکی از مهم ترین فناوری های ارتباطی در وب مدرن است که امکان تماس های صوتی و تصویری هم زمان را بدون نیاز به افزونه های خارجی فراهم می کند. با وجود چالش هایی مانند NAT Traversal و مشکلات مرورگری، این فناوری همچنان انتخاب مناسبی برای بسیاری از کاربردهای ارتباطی آنلاین محسوب می شود.